8 mins read ‧ 2022/07/22
LiveCanvas 選用指南
LiveCanvas 是什麼?
LiveCanvas 是一款讓你可以用 Pure
HTML以及CSS編輯的 WordPress 頁面編輯器LiveCanvas 預設整合 Bootstrap 5 CSS 框架,提供 100+ 以上的現成區塊
⭐ 主要特色
- 預設使用 Bootstrap 5 CSS 框架
- 提供
SCSS原檔,可以自由客制化你的CSS與 Bootstrap 變數 - 100% 與前台預覽一致的可視化編輯效果 (
區塊編輯器 GG) - 輕量與高效
⭐ 次要特色
- 編輯的歷史紀錄
- 內建 unsplash 圖庫 API,讓你編排頁面時方便抓取可商用的圖片
- 預設搭載 Animate On Scroll Library 這個輕量的動畫庫
- 提供許多 Bootstrap 內建版型與現成頁面,並且可以儲存你做過的版型
⚠️ 缺點 ( 強烈勸退😂 )
- 對一般用戶較不友善,不熟悉
HTML,CSS的人來說,你只能靠拖拉拼湊出靜態頁面而已 - 要靠拖拉拼湊出電商網站的話,比 Elementor 弱太多,使用 LiveCanvas 必需要有能力自己改寫才有辦法做出好看的電商版型
- 官方預設的 Woocommerce 還有 文章 loop 版型簡直醜到掉渣🤮
- 如果你有使用 wordfence 可能會需要將 LiveCanvas 的 AJAX call 加到白名單( 不然被擋下就不能用了 )
LiveCanvas 適合的對象
LiveCanvas 並不適合每一個人,如果你符合下方的描述,那麼也許你很適合😀
- 熟悉 Bootstrap 5
class,恭喜你,你應該會覺得如獲至寶 - 熟悉代碼編輯的開發者,喜歡自己引入需要的 Library
- 喜歡自己編寫
HTML以及CSS,受夠了頁面編輯器綁手綁腳的人
下方影片是他們的教程影片
我的建議 —— 您只要能熟悉下面兩種技術方式,就幾乎可以做出任何你想做的網站與邏輯
前端客製可以用 Bootstrap 5 + WordPress Override
功能客製可以用 WordPress Override + Hook
LiveCanvas 不適合的對象
如果你符合下方的描述,那麼並不推薦你使用 LiveCanvas
- 看到代碼就頭暈的人😵💫
- 只想用拖拉介面做出網站,不想摸任何代碼
- 有這種想法的人 —— “我只是想做個網站阿,為什麼要搞得這麼複雜”
LiveCanvas 的設計理念
LiveCanvas 與其他頁面編輯器的比較
有空再翻譯成中文
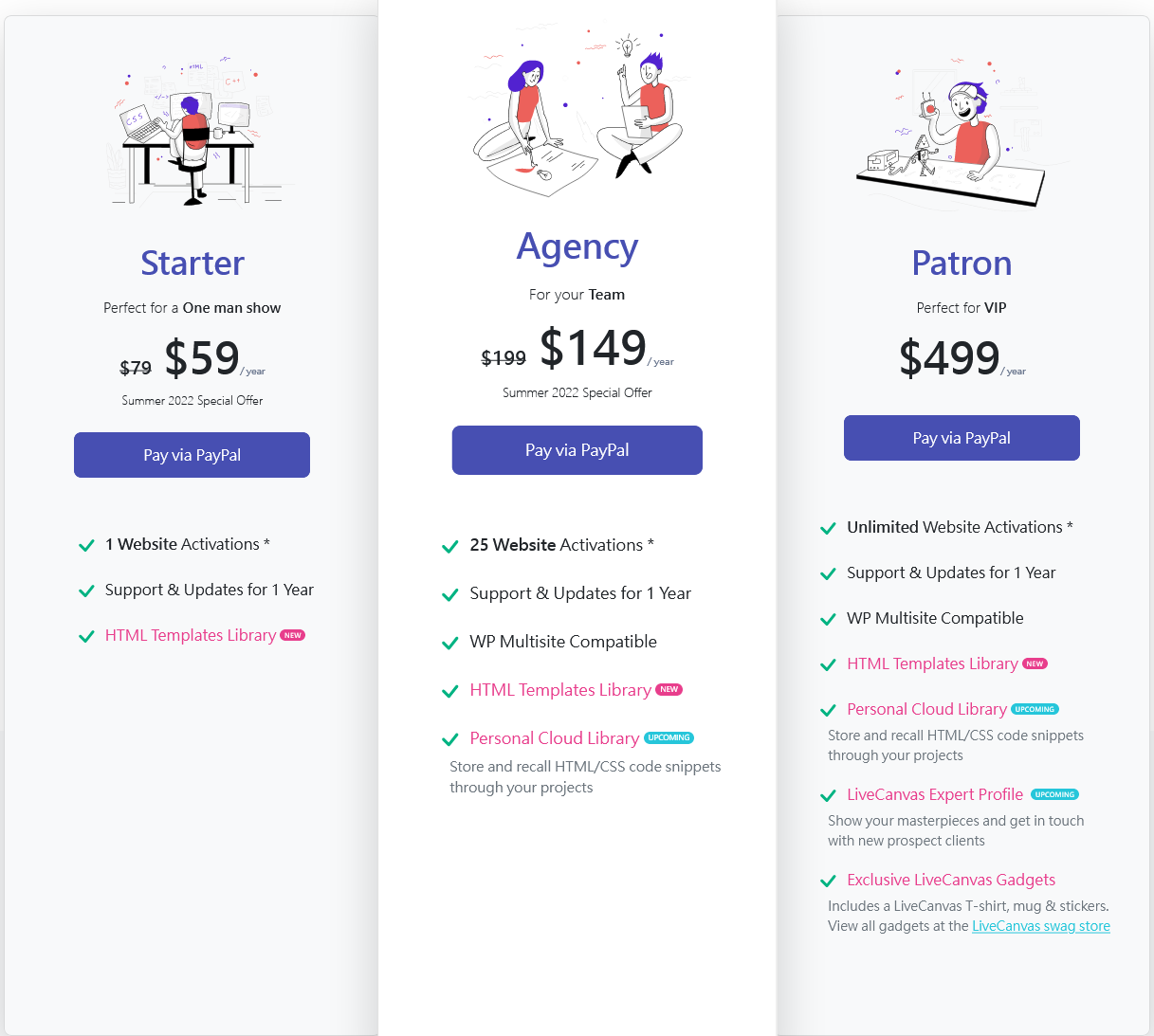
LiveCanvas 售價

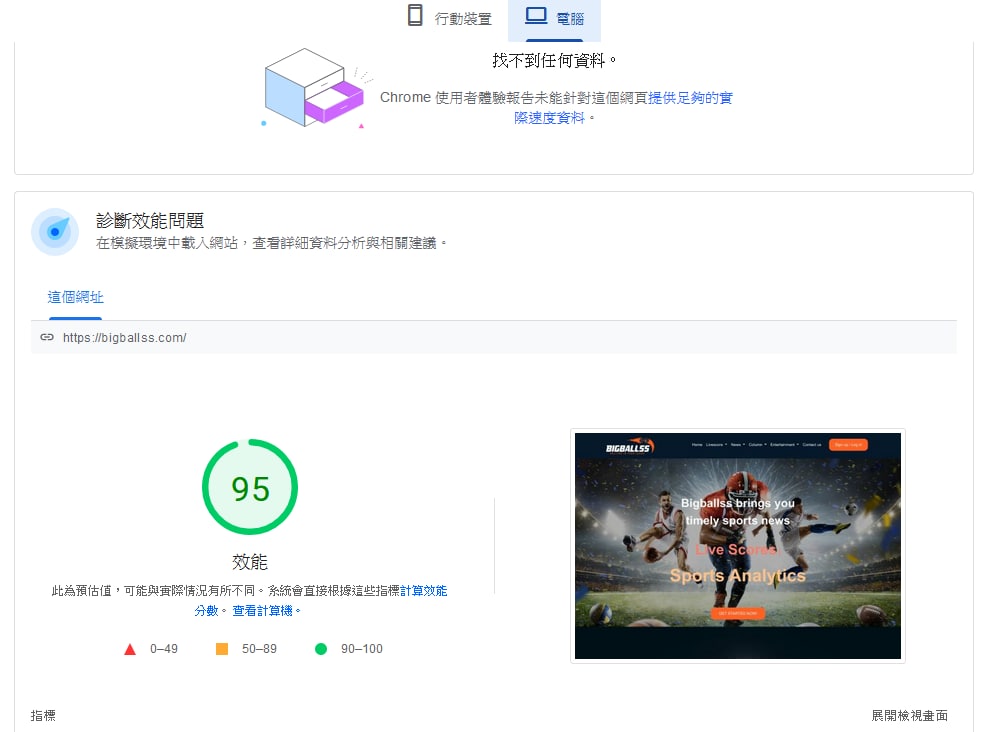
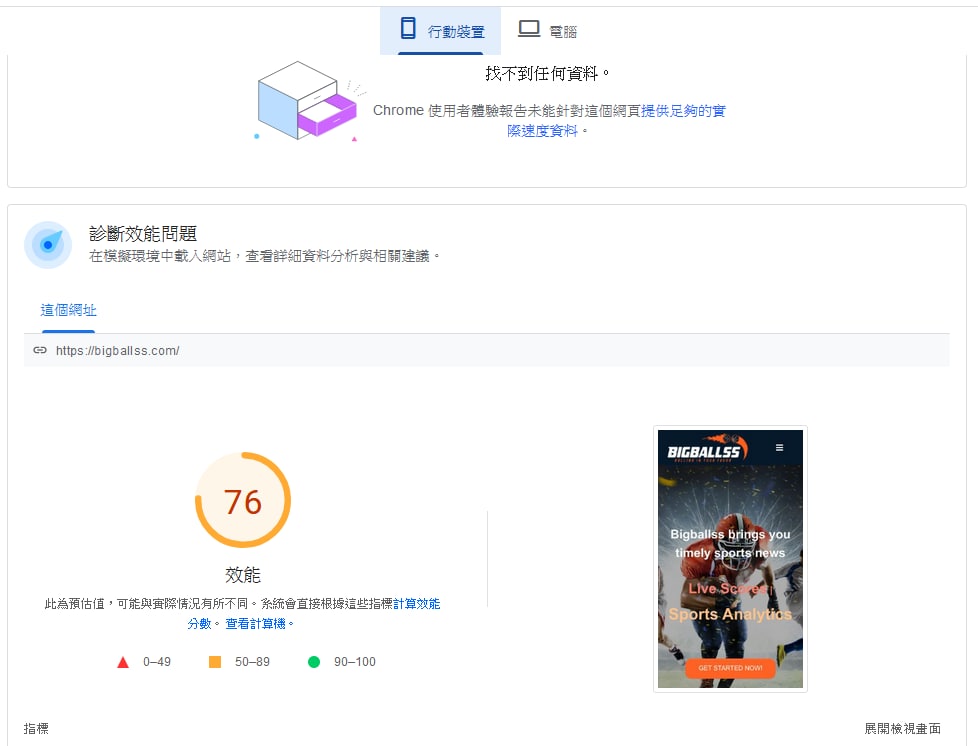
LiveCanvas Google Page Speed 跑分
下方是我的實際案例


LiveCanvas 聯盟行銷網址🙏
如果看到這邊,您仍然有購買的意願
請使用我的聯盟行銷連結或點擊下方圖片購買以及通知我🙏🙏🙏,因為我同時也想測試個東西
覺得不錯的話,請給我點個推薦
您的支持與鼓勵是我們前進的最大動力!
