5 mins read ‧ 2022/07/12 普
WP Rocket 的圖片懶加載( Lazy Load )引發的 Bug
BUG狀況描述
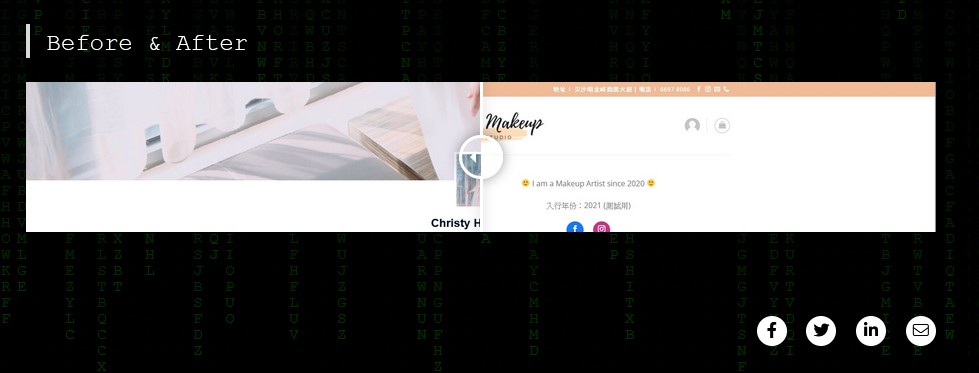
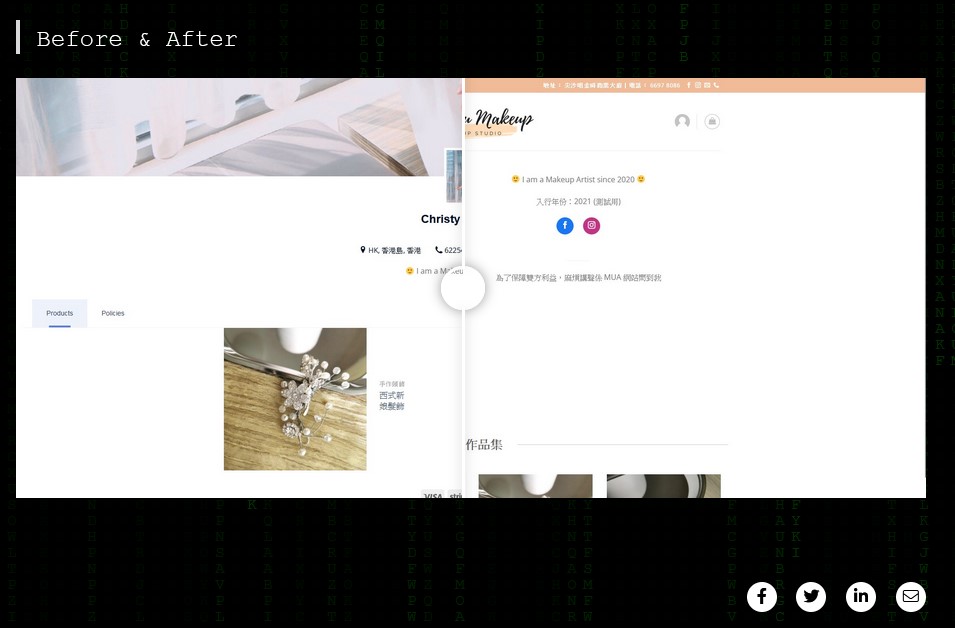
我有篇文章使用 twentytwenty 這款 Before & After Library
原本在本地( Local )開發時一切安好
結果上線後就炸開了


分析原因
我的本地( Local )環境與正式( Production )環境只有差在快取的使用
正式( Production )環境有使用 WP Rocket 這之外掛
於是先把它停用看看
BINGO!😀😀😀
一停用馬上就恢復正常
我首先聯想到的是圖片的懶加載( Lazy Load ),因為 twentytwenty 並不是不能用,而是有產生破版,更仔細看是它的高度算錯了,這個高度是用 Javascript 算出來的,代表圖片在懶加載期間它想算高度,但是算錯了
如果是 Javascript 合併/最小化/延遲加載的錯誤,通常是主控台( console )會直接報錯
為了驗證想法正確,我把 WP Rocket 啟用,但是關閉圖片的懶加載( Lazy Load ),果然猜想是正確的!
解決辦法
直接 Google 搜尋 WP Rocket disable lazy load ,會查到類似 WP Rocket disable lazy load on specific post 的搜尋結果
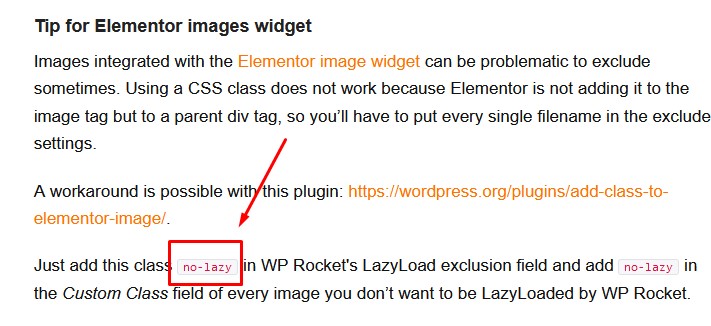
於是我嘗試 WP Rocket disable lazy load on specific image 就會找到 WP Rocket 的官方文件

圖片只要加上 no-lazy 這個 class 就可以避免圖片被懶加載( Lazy Load )
結語
圖片懶加載( Lazy Load )本是一個提升用戶體驗以及頁面載入速度的優秀方案,如果我們針對全部的圖片”全局”使用,就可能會引發類似這樣的 BUG 與狀況。
我相信 twentytwenty 不會是唯一一款跟圖片懶加載( Lazy Load )衝突的 Library
努力提升自己,讓自己能分析/判斷/解決更多問題才是根本之道。
覺得不錯的話,請給我點個推薦
您的支持與鼓勵是我們前進的最大動力!